Le moteur de recherche intégré à Joomla 4 représente une amélioration importante par rapport à celui fourni par défaut dans la version précédente. Il fonctionne par indexation du contenu des tables de la base de données, plutôt que par requête transversale à chaque demande. Il conviendra à la majorité des sites standards et permet un contrôle plus fin et une meilleure pertinence des résultats. Un menu déroulant optionnel aide l'utilisateur à compléter les mots clés qu'il tape. En utilisant les filtres de base ou en installant une extension comme Jfilters, il devient possible de créer une navigation à facettes avec de multiples critères de tri.
L'exemple suivant montre comment un webmaster peut rendre la page de résultats plus intéressante en ajoutant des vignettes et comment optimiser leur affichage avec des classes CSS et le nouvel attribut lazy loading.
1) La première étape est de s'assurer que le moteur de recherche fonctionne normalement et que tous les éléments de la recherche avancée sont activés dans les extensions, notamment le plugin d'indexation des articles et le module d'affichage du champ de recherche. N'hésitez pas à désinstaller l'ancien moteur de recherche qui ne fait plus partie du coeur du CMS (pkg_search). Un clic dans l'interface du composant permet de lancer l'indexation des articles, mais il est aussi possible de le faire par ligne de commande : php cli/joomla.php finder:index (conseillé).
Attention, l'utilisation d'extensions obsolètes notamment SEO pourrait faire échouer l'indexation.
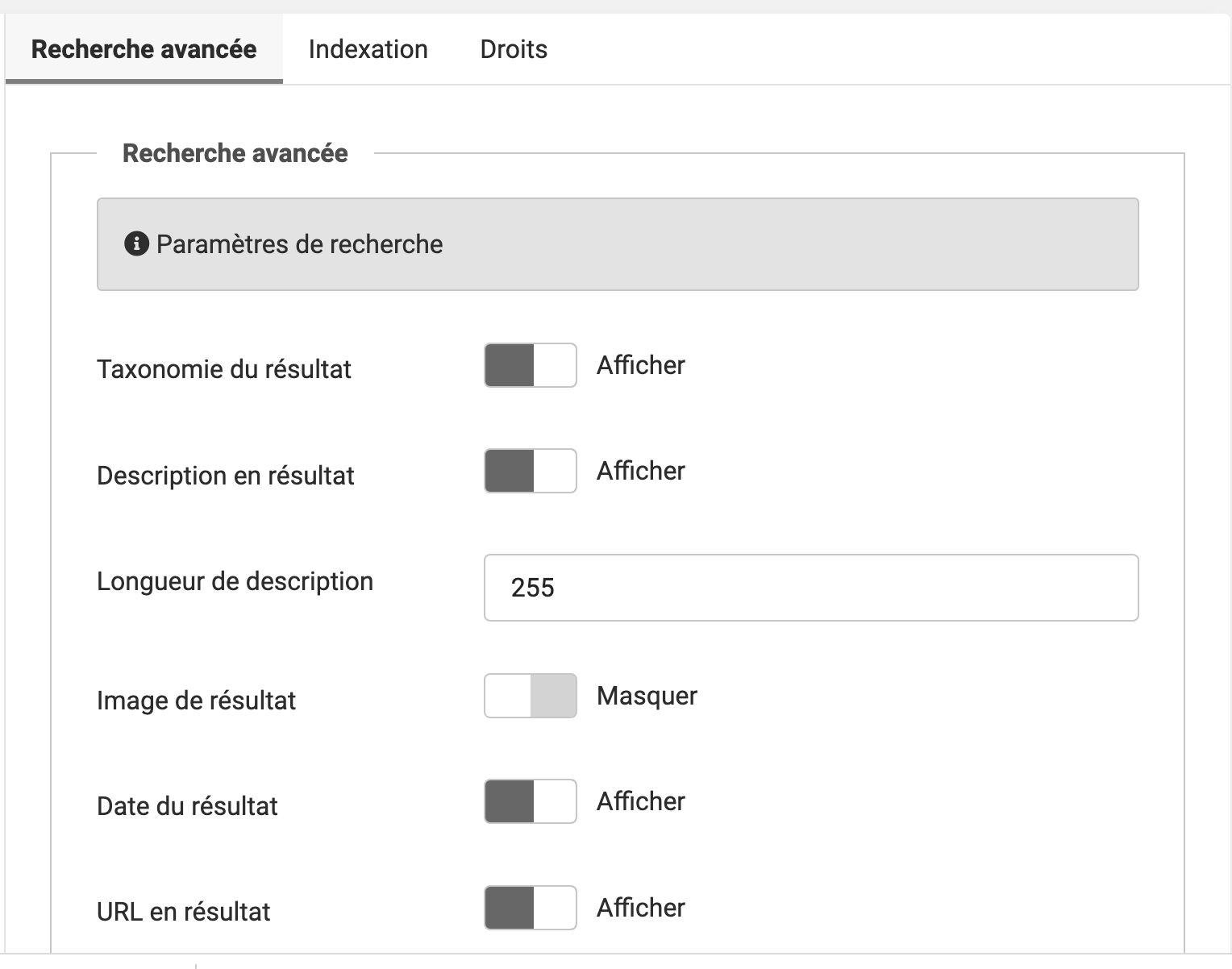
2) Le moteur de recherche dispose de nombreux réglages qu'il faut vérifier comme l'affichage ou nom de la description, de sa longueur, de l'affichage de l'URL, de la surbrillance des mots clés et d'un tas d'autres options, aussi concernant les performances de l'indexation. Depuis la version Joomla 4.1, il existe une option d'affichage de l'image du champ introduction. Mon exemple reste intéressant, car il va aussi chercher l'image dans le coeur de l'article, ce qui correspond à la réalité d'un site où le champ introduction n'est pas systématiquement renseigné et il montre comment personnaliser l'affichage de cette page de résultats avec un override.

3) La page de résultats du moteur peut être personnalisée en créant une copie (surcharge) du fichier /components/com_finder/search/default_result.php vers /templates/montemplate/html/com_finder/search/default_result.php. J'ai parlé de cette technique dans l'article précédent comment ajouter un script Javascript. Grosso modo, il s'agit de créer un double du fichier qui ne sera pas écrasé à la prochaine mise à jour.
4) On ajoute un code PHP dans la routine d'affichage de la description pour vérifier d'abord la présence d'une image dans le champ image d'introduction de l'article. Si elle n'existe pas, on regarde dans le champ image de l'article complet et s'il n'y a rien on utilise la première image dans le contenu de l'article.
if ($show_description)
{
...
$imgsrc = NULL; // On peut intégrer ici une image par défaut: images/defaut.jpg
$jimages = json_decode($this->result->images);
if (!empty($jimages->image_intro)):
$imgsrc = $jimages->image_intro;
elseif (!empty($jimages->image_fulltext)): $imgsrc = $jimages->image_fulltext;
elseif (!empty($this->result->body)):
$htmlparser = new DOMDocument();
$htmlparser->loadHTML($this->result->body);
$xpath = new DOMXPath($htmlparser);
$imgsrc = $xpath->evaluate("string(//img/@src)");
endif;
...
Ensuite, on affiche concrètement la balise img de la vignette dans le code HTML après la balise <li>:
<li class="result__item">
<?php if (!empty($imgsrc)) : ?><img src="/<?= \Joomla\CMS\Uri\Uri::root() . htmlspecialchars($imgsrc,
ENT_COMPAT, 'UTF-8'); ?>" alt="<?= htmlspecialchars($this->result->title, ENT_COMPAT, 'UTF-8'); ?>"
class="search-thumb float-start d-none d-sm-block" loading="lazy"
width="150" height="150" />
<?php endif; ?>
5) On optimise l'affichage des images en ajoutant l'attribut loading="lazy" qui – sur la plupart des navigateurs – permet de différer le chargement de l'image si elle n'est pas visible à l'écran et en précisant ses dimensions pour éviter que la mise en page ne bouge pendant le chargement. J'ai aussi paramétré un affichage de 10 résultats par page pour éviter d'afficher inutilement trop d'images à la fois.
6) Pour le besoin de la démonstration, on va réaliser une mise en page simple en ajoutant à l'image la classe CSS float-start pour la déployer à gauche. Les classes Bootstrap d-none d-sm-block permettent de ne pas afficher les illustrations sur les petits écrans. Une classe personnalisée search-thumb est utilisée pour régler la taille et l'aspect de l'image. Pour des copies d'écran, le ratio largeur hauteur est conservé avec la règle CSS object-fit: contain;. Pour savoir comment ajouter vos déclarations CSS dans le template, consultez mon article indiqué plus haut.
.search-thumb {
width: 150px;
height: 150px;
margin-right: 20px;
object-fit: contain;
}
En conclusion, ajouter des vignettes est un bon moyen d'améliorer l'expérience utilisateur du système de recherche sur les sites qui proposent un contenu avec des images intéressantes. Un webmaster créatif peut aussi utiliser les champs personnalisés de Joomla pour afficher des vidéos ou tous types de données en suivant le même principe. La flexibilité offerte sur le rendu de tous ses composants et modules représente un des points forts du CMS Joomla.
Sources: Smart search, Joomla Overrides